Vào ngày 4/3/2021, Flutter2 đã được công bố với các tính năng mới như sau:
– Hỗ trợ cho web và desktop(ứng dụng trên hệ điều hành) đã ở trên kênh stable(trước đây chúng ở trên kênh beta), điều này có nghĩa là bạn có thể chính thức mang ứng dụng của mình chạy trên Web, hệ điều hành Mac và Windows.
– Sound Null Safety: không phải tất cả các thư viện đều cập nhật tính năng này nên bạn cần xem xét vấn đề này khi có ý định cập nhật phiên bản Flutter cho dự án của bạn.
– Các Widget mới : Autocomplete và ScaffoldMessenger.
– Nâng cấp phần mở rộng cho các công cụ lập trình(Visual Studio Code và Android Studio).
– Cập nhật Ecosystem và DevTools, thêm Flutter Fix và fix các lỗi.
Bạn có thể tham khảo toàn bộ cập nhật mới ở Announcing Flutter 2. Nếu bạn muốn trải nghiệm thì bạn có thể tải về bản cài đặt ở đây .
Sau đây chúng tôi sẽ hướng dẫn bạn cấu hình cho 1 dự án Flutter2 trên hệ điều hành Mac và chạy nó trên các nền tảng khác nhau(iOS, Web, Mac). Tiếp tục đọc nhé!
Cấu hình Flutter2
Trong trường hợp bạn đang làm việc với 1 số dự án Flutter1 và bạn không muốn nâng cấp chúng lên Flutter2, bạn sẽ phải cấu hình đường dẫn cho Flutter như sau, còn nếu không bạn có thể bỏ qua bước này.
Sau khi giải nén thư mục Flutter2 mới tải về, mở ứng dụng Terminal sau đó gõ vào:
nano ~/.bash_profile
Thêm đường dẫn định danh đến thư mục Flutter vào file .bash_profile:
alias flutter2=/đường/dẫn/đến/flutter2/bin/flutter
Tải lại file .bash_profile
source ~/.bash_profile
Bây giờ khi bạn chạy lệnh flutter2 bạn sẽ chỉ làm việc với Flutter2. Để chắc chắn bạn nên kiểm tra phiên bản Flutter2 trước.
flutter2 --version
Bạn sẽ thấy kết quả đại loại như sau:
Flutter 2.0.1 • channel stable • https://github.com/flutter/flutter.git
Framework • revision c5a4b4029c (2 weeks ago) • 2021-03-04 09:47:48 -0800
Engine • revision 40441def69
Tools • Dart 2.12.0
Nâng cấp phiên bản nếu bạn thấy cần thiết:
flutter2 upgrade
Tạo 1 dự án mới và cấu hình với Visual Studio Code (VSCode)
Mở ứng dụng Terminal, tạo 1 dự án mới tên là sample_flutter2.
flutter2 create sample_flutter2
Mở dự án với VSCode, sau đó thêm đường dẫn tới thư mục flutter bằng cách tạo 1 file settings.json trong thư mục .vs_code/ sau đó dán đoạn mã sau vào:
{
"dart.flutterSdkPath": "đường/dẫn/đến/flutter2"
}
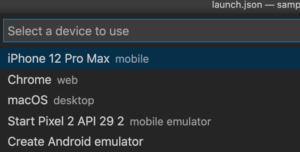
Chạy trên iOS
Trong VSCode, chọn thiết bị chạy iPhone(ở đây chúng ta chọn iPhone simulator iPhone12 Pro Max)
Sau đó chạy thôi nào, thật dễ dàng phải không?
Xuất file .ipa
flutter2 build ipa --profile
Lệnh trên sẽ xuất ra 1 file Runner.xcarchive tại thư mục build/ios/archive, hãy click vào nó, Xcode sẽ tự động được mở và bạn có thể kết xuất ra file .ipa như với 1 app iOS thông thường

Chú ý: bên cạnh cờ –profile bạn cũng có thể sử dụng cờ –release cho chế độ release(Flutter có 3 chế độ build: debug, profile và release)
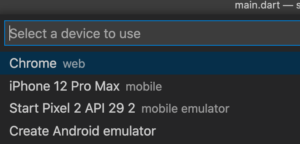
Chạy trên Web
Trong VSCode, chọn Chrome làm thiết bị chạy
Và bạn sẽ thấy chính xác những gì bạn thấy trên phiên bản iOS

Xuất ra html
flutter2 build web --web-renderer html --profile
–profile: chế độ build(profile hay release)
–web-renderer html: chế độ render, có 3 lựa chọn:
– auto: Khi ứng dụng chạy trên trình duyệt di động, nó sẽ sử dụng cơ chế render HTML. Khi ứng dụng chạy trên trình duyệt máy tính, nó sẽ sử dụng cơ chế render CanvasKit.
– html: ứng dụng luôn sử dụng cơ chế render HTML.
– canvaskit: ứng dụng luôn sử dụng cơ chế render CanvasKit.
Lệnh trên sẽ xuất ra các file .html, .css, .js tại thư mục /build/web/. Nếu bạn chạy trực tiếp file ./build/web/index.html, bạn có thể gặp phải lỗi sau:
Access to internal resource at 'file:///manifest.json' from origin 'null' has been blocked by CORS policy:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
Để tránh lỗi trên thì bạn có thể sử dụng 1 phần mở rộng của Chrome tên là
Web Server for Chrome để giả lập 1 local server trong folder
./build/web/ và sau đó bạn hãy chạy thử lại file
index.html 1 lần nữa.
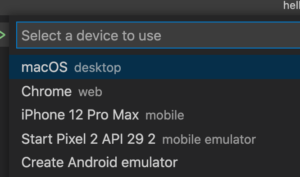
Chạy trên hệ điều hành Mac
Bạn cần kích hoạt chế độ phát triển cho hệ điều hành trước
– Dành cho hệ điều hành Mac
flutter2 config --enable-macos-desktop
– Dành cho hệ điều hành Windows
flutter2 config --enable-windows-desktop
– Dành cho hệ điều hành Linux
flutter2 config --enable-linux-desktop
Sau đó thêm hỗ trợ cho hệ điều hành vào dự án
flutter2 create --platforms=windows,macos,linux .
Bạn có thể chọn bất kỳ hệ điều hành nào mà bạn muốn (windows/macos/linux).
Chọn thiết bị chạy là macOS trên VSCode
Xuất file .app
flutter2 build macos --profile
Lệnh trên sẽ xuất ra file sample_flutter2.app tại thư mục /build/macos/Build/Products/Profile với chế độ build là profile(bạn có thể chọn cờ –release nếu bạn muốn)
Ưu điểm của Flutter
– Hiển nhiên, thế mạnh nhất của Flutter là hỗ trợ đa nền tảng, đây là 1 lựa chọn khởi đầu tốt cho các công ty start-up. Chúng ta có thể xây dựng từ nền tảng iOS hay Android trước và sau đó sử dụng code lại cho bản Web sau này, điều này sẽ giúp cắt giảm công số cho việc xây dựng lại hoàn toàn từ đầu khi bắt đầu xây dựng 1 nền tảng mới.
– UI và logic của ứng dụng không thay đổi dù cho ở nền tảng nào.
– Flutter đang phát triển rất nhanh với rất nhiều thư viện được phát triển bởi bên thứ 3 tại
pub.dev .
– Tính năng Hot reload vô cùng dễ dàng trên VSCode và Android Studio, nếu so sánh với các ngôn ngữ như Swift, Kotlin thì việc phát triển sẽ tiết kiệm được 1 mớ thời gian cho việc debug, từ đó sẽ giảm thiểu công số cho giai đoạn phát triển.
– Flutter cung cấp rất nhiều Widget và có thể điều chỉnh được, giúp tiết kiệm được thời gian cho việc xây dựng giao diện.
– Dart là 1 ngôn ngữ đơn giản và dể học, rất nhiều người với rất ít kiến thức lập trình cũng có thể phát triển được các bản thử và ứng dụng.
Nhược điểm của Flutter
– Trên hết Dart vẫn chưa phải là 1 ngôn ngữ phổ biến nếu so sánh với Kotlin, Swift, vì vậy bạn cần phải học 1 ngôn ngữ mới và các khái niệm mới (Bloc, Widget,..) nếu bạn muốn sử dụng Flutter.
– Bạn vẫn cần 1 kiến thức nền tảng nhất định về các ngôn ngữ gốc (Swift, Kotlin) để giải quyết các vấn đề xảy ra trên 1 nền tảng nhất định, 1 phiên bản hệ điều hành hay thậm chí là ở trên 1 dòng máy nhất định điều mà rất hay phổ biến ở Android.
– Không phải tất cả thư viện thứ 3 đều hỗ trợ tất cả các nền tảng mà bạn mong muốn, hầu hết chúng chỉ hỗ trợ đa số là iOS và Android (đôi khi chỉ là 1 trong 2).
– Khi phát triển, việc xuất hiện của màn hình lỗi đỏ khi có 1 lỗi layout (hay những xử lý ở lớp thấp hơn) sẽ khá khó hiểu.
– Hiện tại thì vẫn còn nhiều vấn đề liên quan đến xử lý hiệu ứng hình ảnh(
ví dụ), vì thế cần cân nhắc khi bạn muốn xây dựng 1 ứng dụng với các xử lý hiệu ứng hình ảnh phức tạp.
– Framework Flutter về căn bản thì chủ yếu hướng tới việc xây dựng các ứng dụng cho di động vì thế với các nền tảng như web hay hệ điều hành thì chắc chắn sẽ có sự khác nhau về UX, UI, vì thế bạn không thể mang tất cả (xử lý logic, UI, UX) vào tất cả các nền tảng trong cùng 1 source code. Tuy nhiên cũng có 1 giải pháp cho điều này là bạn có thể tạo ra những Widget, xử lý logic chung chứa trong 1 hay nhiều package (
cách tạo package), sau đó hãy tạo từng dự án riêng biệt cho từng nền tảng và sử dụng các package trên giống như cách bạn sử dụng thư viện bên thứ 3. Có thể đây không phải là 1 giải pháp tốt nhất nhưng ít ra thì bạn vẫn có thể chia sẻ những điểm chung ở tất cả các nền tảng.
Lời kết
So với những rủi ro thì Flutter vẫn có nhiều ưu điểm cho kinh doanh và đội ngũ phát triển hơn. Đây là 1 lựa chọn rất tuyệt để xây dựng các ứng dụng với giao diện đẹp, hiệu suất cao, đáp ứng hết các yêu cầu của khách hàng của bạn. Đặc biệt nếu bạn mong muốn 1 ứng dụng mobile iOS, Android thì chắc chắn rất đáng để thử đấy.
Flutter 2 đã chính thức ra mắt rồi, hãy thử sử dụng nào, chúng tôi tin bạn sẽ không hối tiếc về sự lựa chọn này đâu!
Tham khảo











 日本語
日本語 English
English