POSTMAN AND USEFUL FEATURES

Since its first release in 2012, POSTMAN has gained over 25 million users for nearly a decade and has become the most popular tool used in API (Application Programming Interface) testing.
POSTMAN has various features, including the ability to send HTTP requests using methods such as POST, PUT, GET, and DELETE, to check returned data in formats such as JSON and XML, to manage requests using the Collection feature, and to share data with the Import / Export feature. It is designed to be user-friendly and can be used by individuals without programming knowledge.
After a long time working with the basic features, you may also want to learn more advanced features of POSTMAN. If so, you should not miss the helpful information shared by Briswell Vietnam in this article.
1. Install POSTMAN
As an open-source tool, you can easily download and install it from the following link.
POSTMAN Homepage: https://www.POSTMAN.com/downloads/
2. Useful Features
In addition to the basic features listed at the beginning of the article, POSTMAN also provides some advanced features as follows.
2.1 Set Variable
2.1.1 Why should we use variables?
When working on requests within the same project, multiple values are often commonly used and repeatedly declared, such as domain names in URLs and Authorization values.
If the domain name changes or the Authorization value is updated to a new value, it is necessary to update the new value for each request, which can be time-consuming and prone to errors. As an example, during phase 1, the site’s URL is set to https://api-example1.com/. However, in phase 2, the site’s URL is changed to https://api-example2.com/. This would require a considerable amount of time to update the new domain name for all requests.
To solve this problem, POSTMAN provides five types of variables with different ranges, which include Global variables, Collection variables, Environment variables, Data variables and Local variables. By using a variable, when you need to update information such as the domain names in the URLs or Authorization values, simply access the variable’s declared location and update the new value for the variable to call it. All requests with the current value are automatically updated to the latest value.
This article describes how to declare variables within the scope of a Collection (other variables are declared in the same way). In other words, a variable declared within a Collection is only valid within that Collection and its requests.
2.1.2 Declare variables in POSTMAN Collection
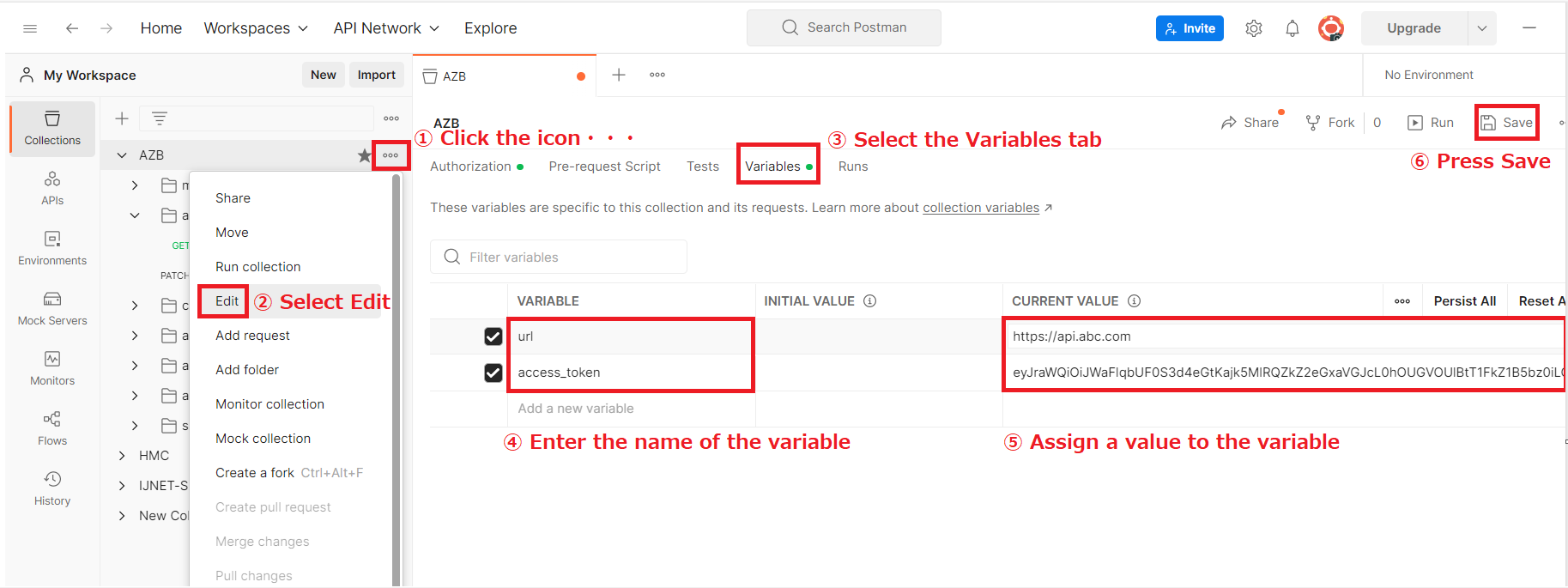
Step 1: Click the three dots icon (・・・) to the right of the Collection name and select Edit.
Step 2: In the Edit Collection dropdown menu, select the Variables tab.
Step 3: In the VARIABLE column, enter the name of the variable you want to declare.
Step 4: In the CURRENT VALUE column, assign a value to the variable.
Step 5: Press the Save button.

2.1.3 Call variable in Request
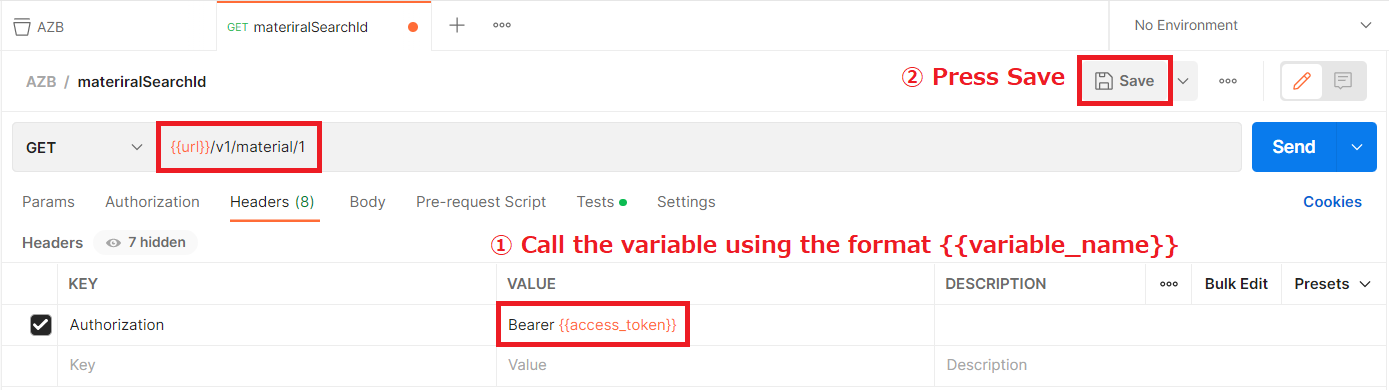
Step 1: Open the file Request.
Step 2: Call the variable using the format {{variable_name}}
Step 3: Press the Save button.

2.2 Console window
Normally, we check the returned value on the Body tab. However, for requests with a large number of parameters, it can be difficult to see the results in the Body tab as we need to scroll down many times to check the information below. To solve this problem, we can use the console.log(pm.response.json()) statement to print the returned value to the Console window and check if it’s there.
2.2.1 Print the returned value to the Console window using the statement console.log(pm.response.json()).
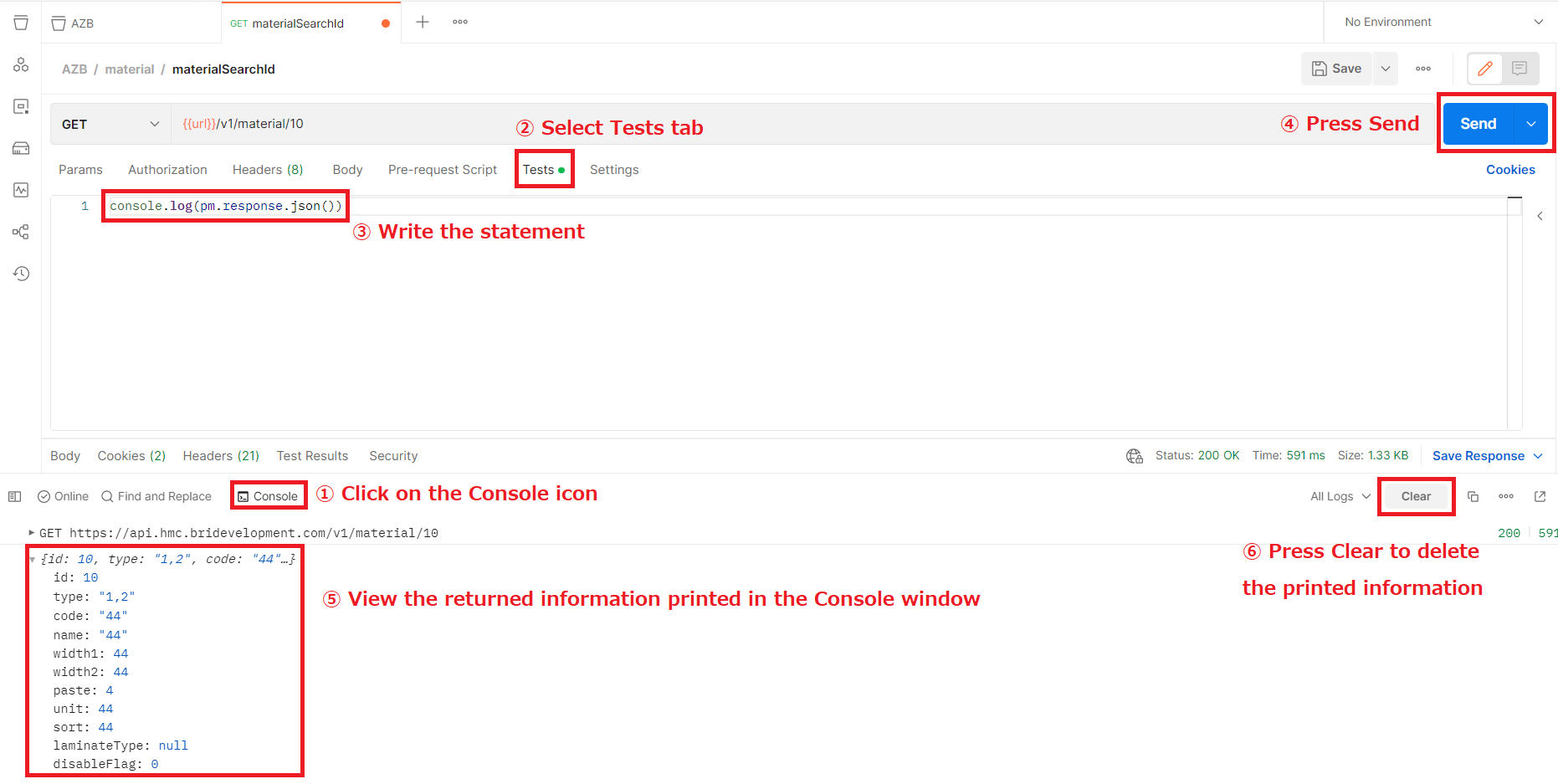
Step 1: Click on the Console icon in the bottom left corner of the screen to open the Console window.
Step 2: Select the Tests tab.
Step 3: Write the console.log(pm.response.json()) statement.
Step 4: Press the Send button.
Step 5: View the returned information printed in the Console window.
Step 6: To delete the printed information, click the Clear button in the right corner of the Console window.

2.2.2 About the statement console.log(pm.response.json()).
The statement console.log(pm.response.json()) is composed of two components as follows:
・console.log(): a function used to print the value of the object being called.
・pm.response.json(): a syntax defined by POSTMAN to extract the information returned in the body.
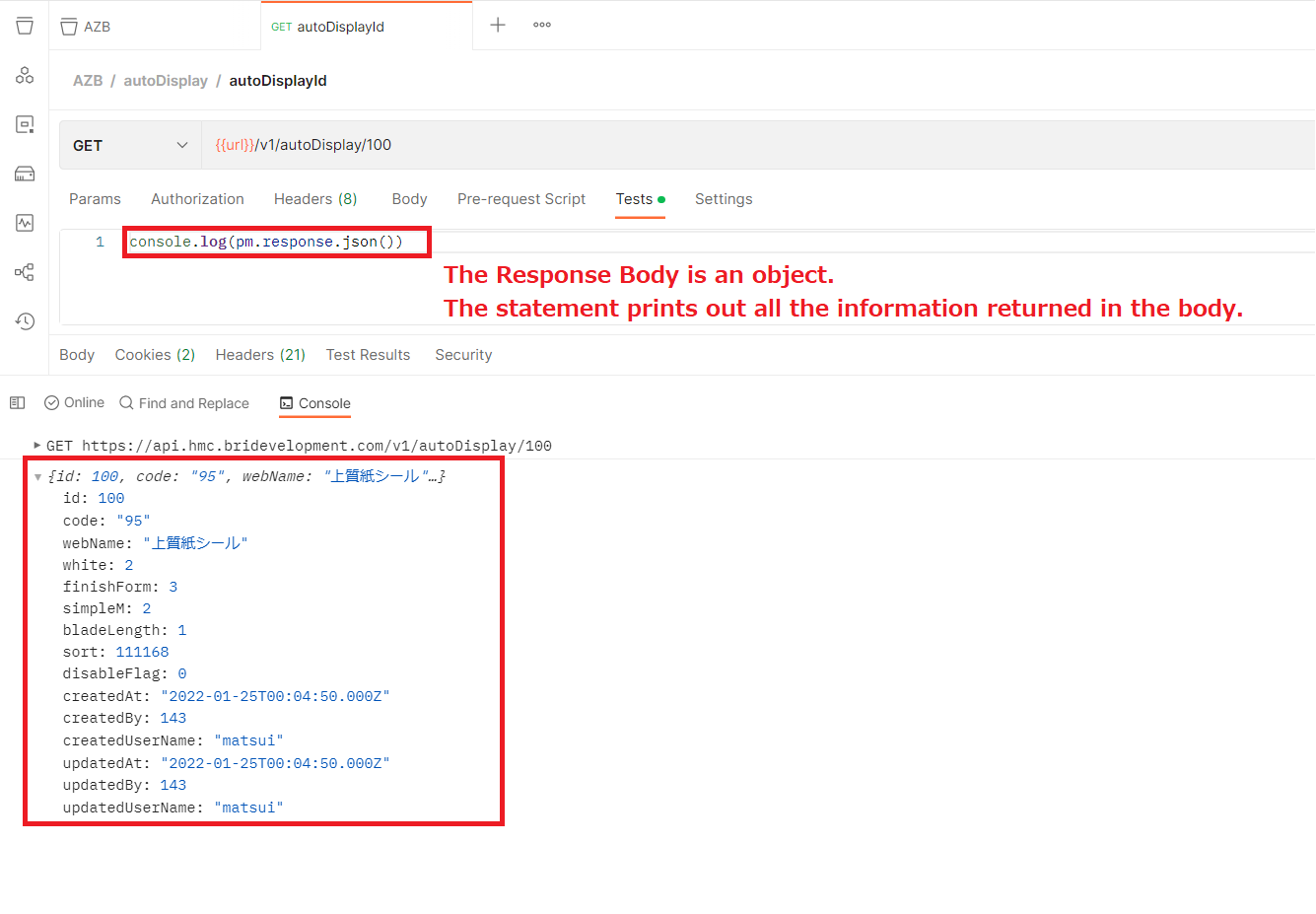
Example 1: The Response Body is an object, and we want to print out all the information returned in the body.
→ Let’s use the statement console.log(pm.response.json()).

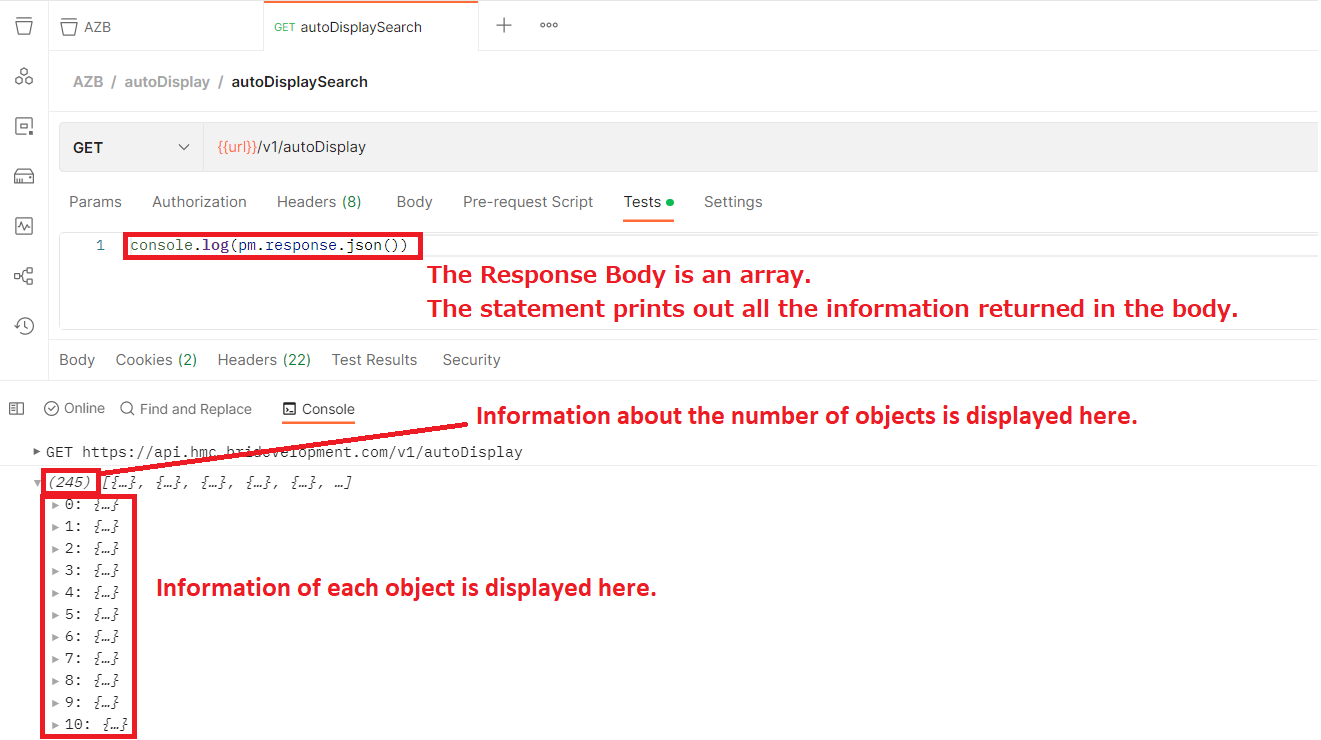
Example 2: The Response Body is an array, and we want to print out all the information returned in the body.
→ Let’s use the statement console.log(pm.response.json()).

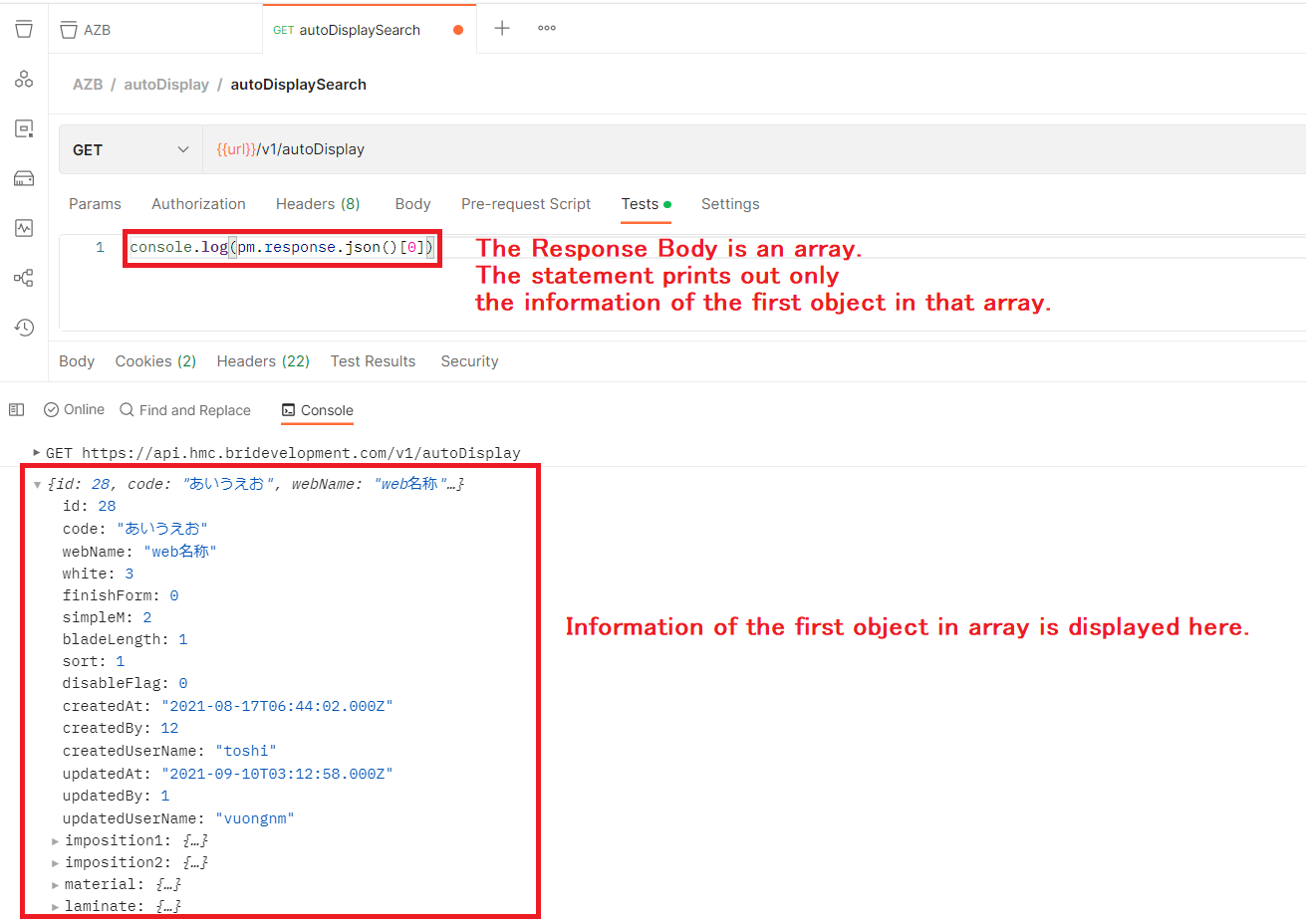
Example 3: The Response Body is an array, and we want to print only the information of the first object in that array.
In terms of the number and nature of response parameters, the objects in an array are equivalent, so it is only necessary to check the representation of one object.
→ Let’s use the statement console.log(pm.response.json()[0]).

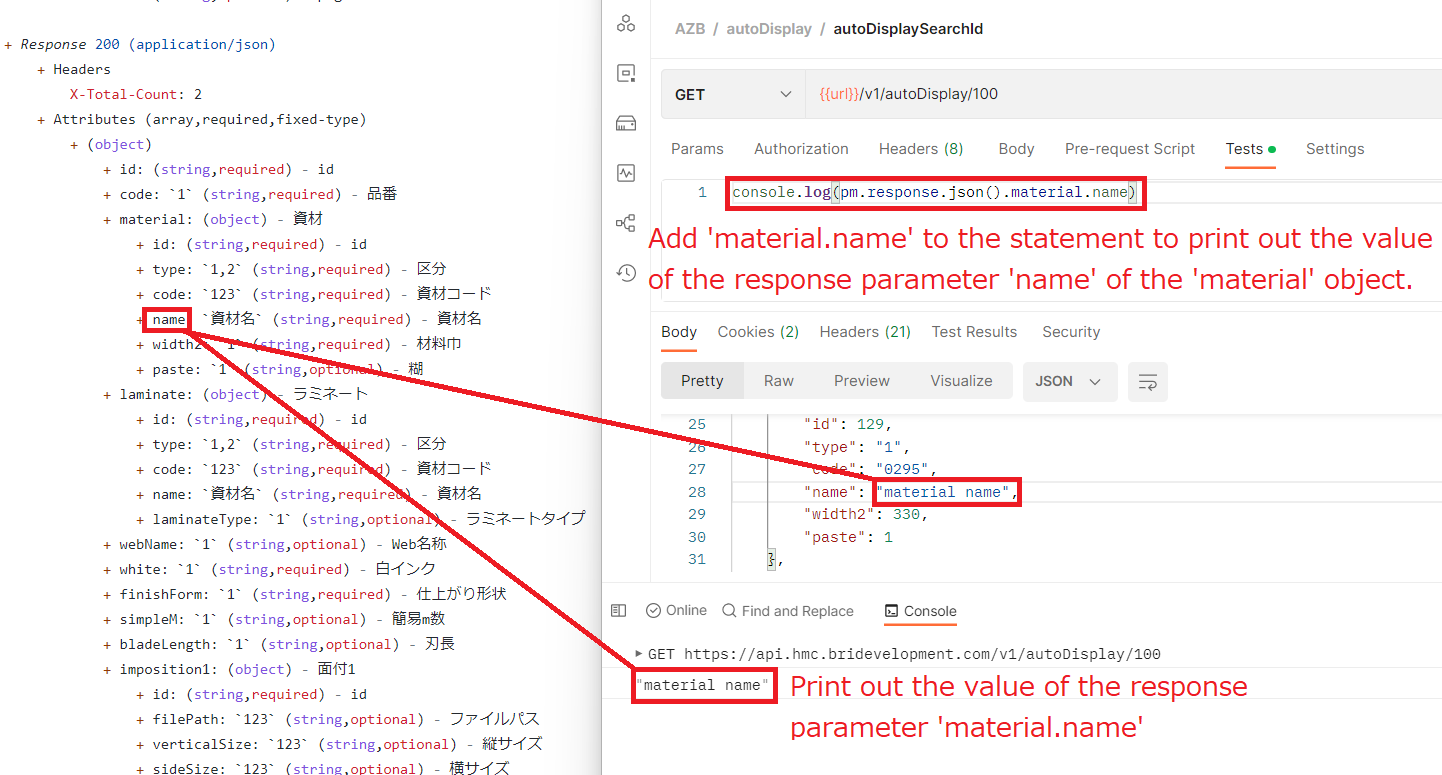
Example 4: The Response Body is an object, and we want to print the value of a specific response parameter in that object.
→ Let’s use the statement console.log(pm.response.json().{response parameter name}).

2.3 Introduce the Script used to test the response parameter
For Search APIs, it is common to encounter scenarios where there is an extra or missing response parameter returned as compared to the response parameter specified in the API specification. In such cases, we can use the following script to verify if the response parameter returned from the API matches the response parameters specified in the design in object units.
let expectedKeys = []
let returnKeys = Object.keys(pm.response.json())
function checkReturnKeys(expectedKeys,returnKeys){
let duplicatedExpectedKeysAray = expectedKeys.filter((item,index) => {
return expectedKeys.indexOf(item) !== index})
if (duplicatedExpectedKeysAray.length === 0) {
let missExpectedKeys = expectedKeys.filter((item) => !returnKeys.includes(item))
let redundantExpectedKeys = returnKeys.filter((item) => !expectedKeys.includes(item))
if(!_.isEqual(expectedKeys,returnKeys)){
if(missExpectedKeys.length !== 0 && redundantExpectedKeys.length !== 0){
console.log('Some parameters that are described in the specification are not being returned in the API response result, such as: '+missExpectedKeys+'. Please check again.')
console.log('Some parameters are being returned in the API response result that are not described in the specification, such as: '+redundantExpectedKeys+'. Please check again.')
}else if(missExpectedKeys.length !== 0){
console.log('Some parameters that are described in the specification are not being returned in the API response result, such as: '+missExpectedKeys+'. Please check again.')
}else{
console.log('Some parameters are being returned in the API response result that are not described in the specification, such as: '+redundantExpectedKeys+'. Please check again.')
}
return false;
}else{
console.log('The parameters returned from the API match those described in the specification.')
return true;
}
}else{
console.log('The expectedKeys array contains elements with duplicate names, such as: '+ duplicatedExpectedKeysAray+'. Please check again.')
}
}
pm.test("Check return keys", () => {
pm.expect(checkReturnKeys(expectedKeys.sort(),returnKeys.sort())).eql(true);
});
2.3.1 How the above script works?
・In the first line: let expectedKeys = []
→ The expectedKeys is an array that contains the response parameter name elements extracted from the API specification (Expected Result).
・In the second line: let returnKeys = Object.keys(pm.response.json())
→ The returnKeys is an array that contains the response parameter name elements returned by executing API (Actual Result).
・The script compares the elements of the expectedKeys array (Expected Result) with the returnKeys array (Actual Result).
→ If the two arrays match completely, the script returns a PASS result in the Test Results and a notification message in the Console tab.
→ If there is no match, the script returns a FAIL result in the Test Results tab and a notification message in the Console tab.
Therefore, the following steps should be done before running the above script:
・On the first line, copy and paste the response parameter names extracted from the API specification into the empty brackets [] to create the expectedKeys array.
・On the second line, modify pm.response.json() to retrieve the response parameter names returned by executing the API and creating the returnKeys array.
2.3.2 Execution steps
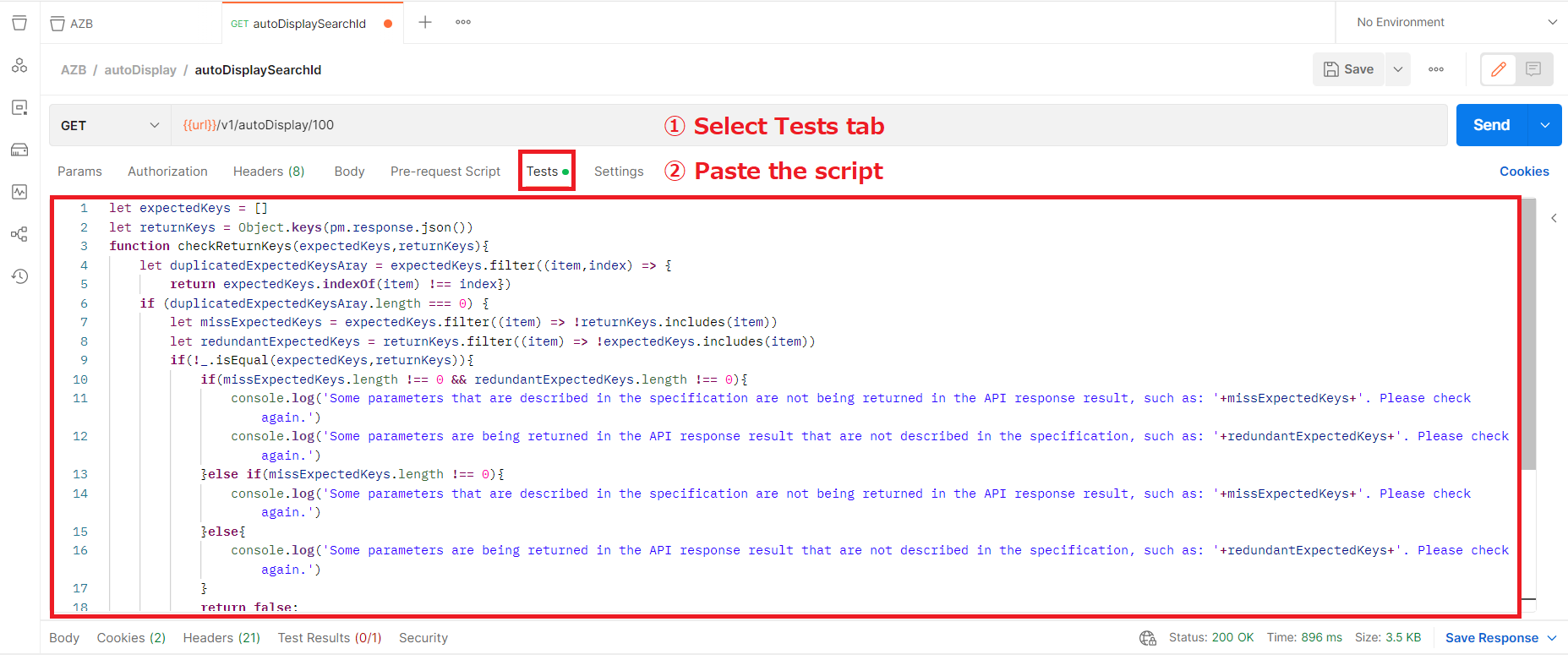
Step 1: Paste the above script into the Tests tab on POSTMAN.

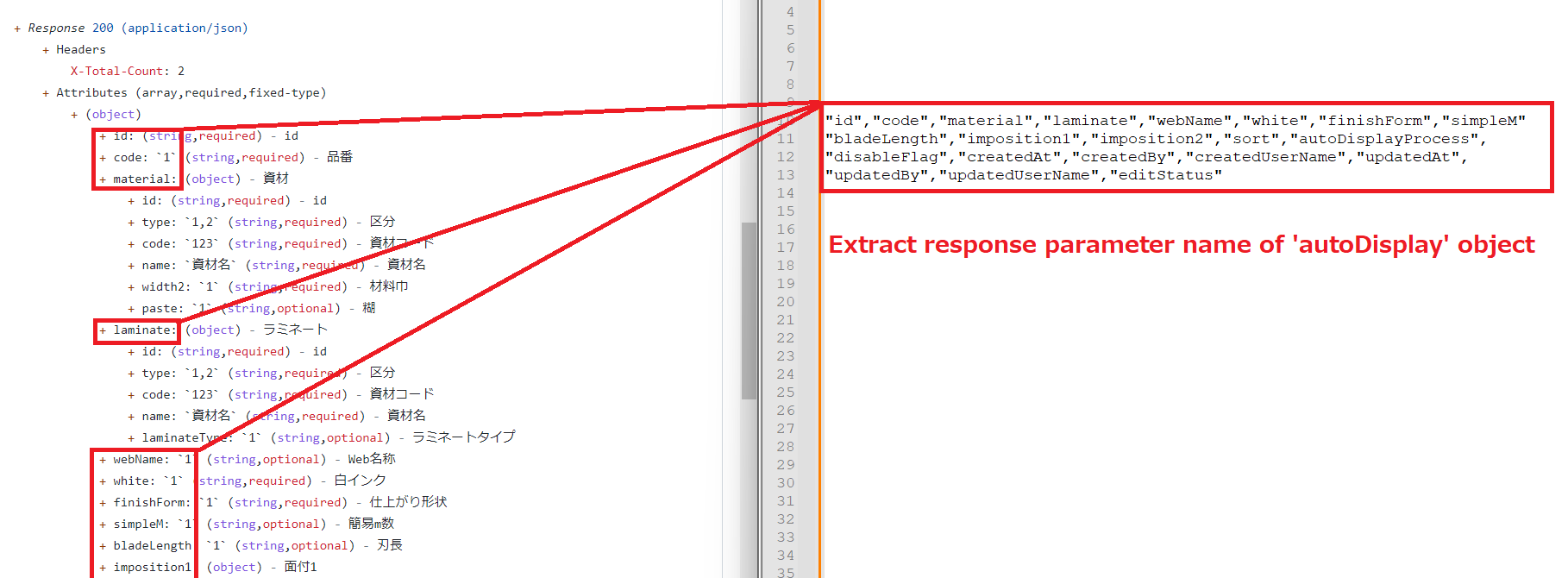
Step 2: Open the API specification and extract the names of the response parameters for the object that needs to be tested in the response section.
For example, the autoDisplaySearchId API has a main object as “autoDisplay” and child objects such as “material”, “laminate”, etc.
The illustration below is a guide to extracting the response parameter for the main object, which is autoDisplay.

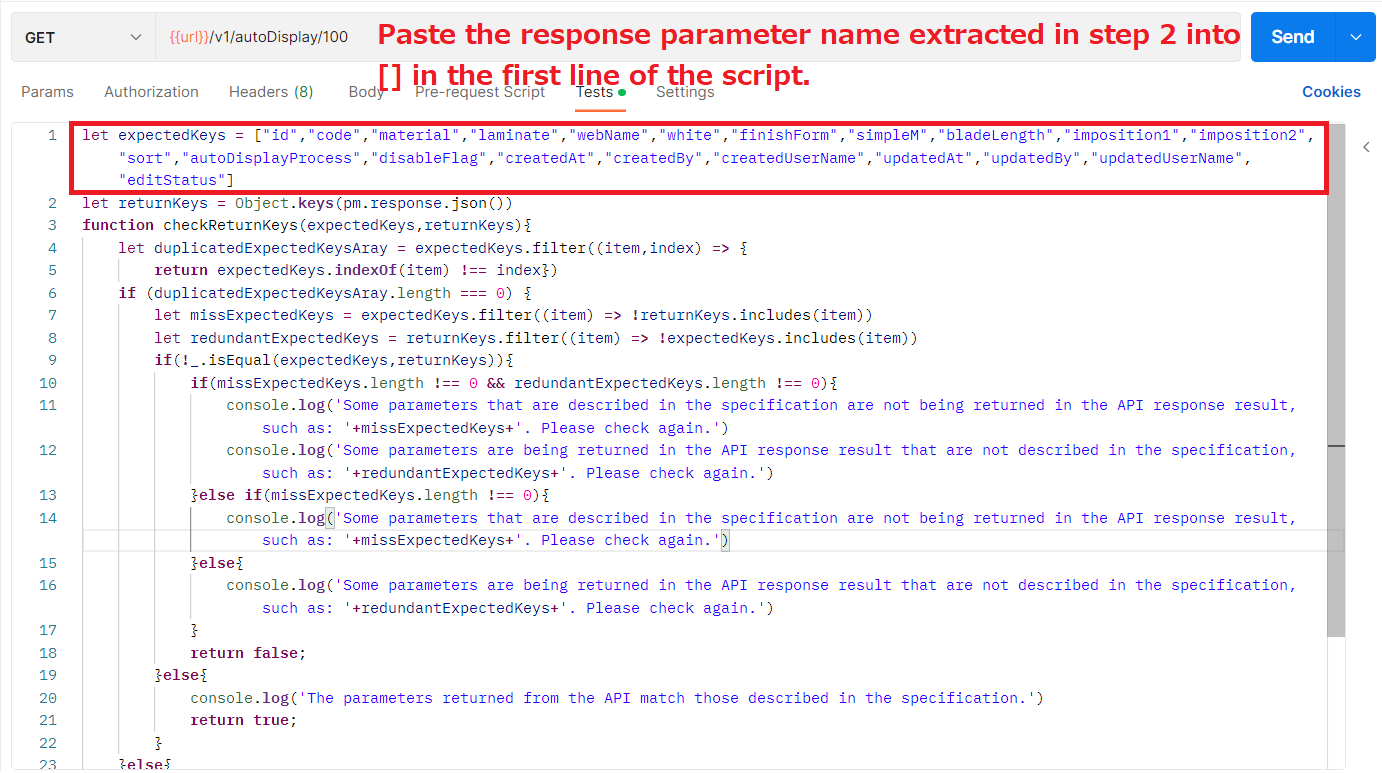
Step 3: Paste the response parameter name extracted in step 2 into [] in the first line of the above script.
Example:
Before pasting: let expectedKeys = []
After pasting:
let expectedKeys = ["id","type","code","name","width1","width2","paste","unit","laminateType",
"sort","supplier","maker","settingDate","beforeUnit","comment","disableFlag","createdAt","createdBy",
"createdUserName","updatedAt","updatedBy","updatedUserName"]

Step 4: In the second line of the above script, modify returnKeys = Object.keys(pm.response.json()) to match the response parameter names returned by the API for the object being tested.
Example 1: The autoDisplaySearchId API returns an object. If the object to be tested is the “autoDisplay” object of the autoDisplaySearchId API, modify returnKeys = Object.keys(pm.response.json())
Example 2: The autoDisplaySearchId API returns an object. If the object to be tested is the “material” object of the autoDisplaySearchId API, modify returnKeys = Object.keys(pm.response.json().material)
Example 3: The autoDisplaySearch API returns an array. If the object to be tested is the “autoDisplay” object of the autoDisplaySearch API, modify returnKeys = Object.keys(pm.response.json()[0])
Example 4: The autoDisplaySearch API returns an array. If the object to be tested is the “material” object of the autoDisplaySearch API, modify returnKeys = Object.keys(pm.response.json()[0].material)
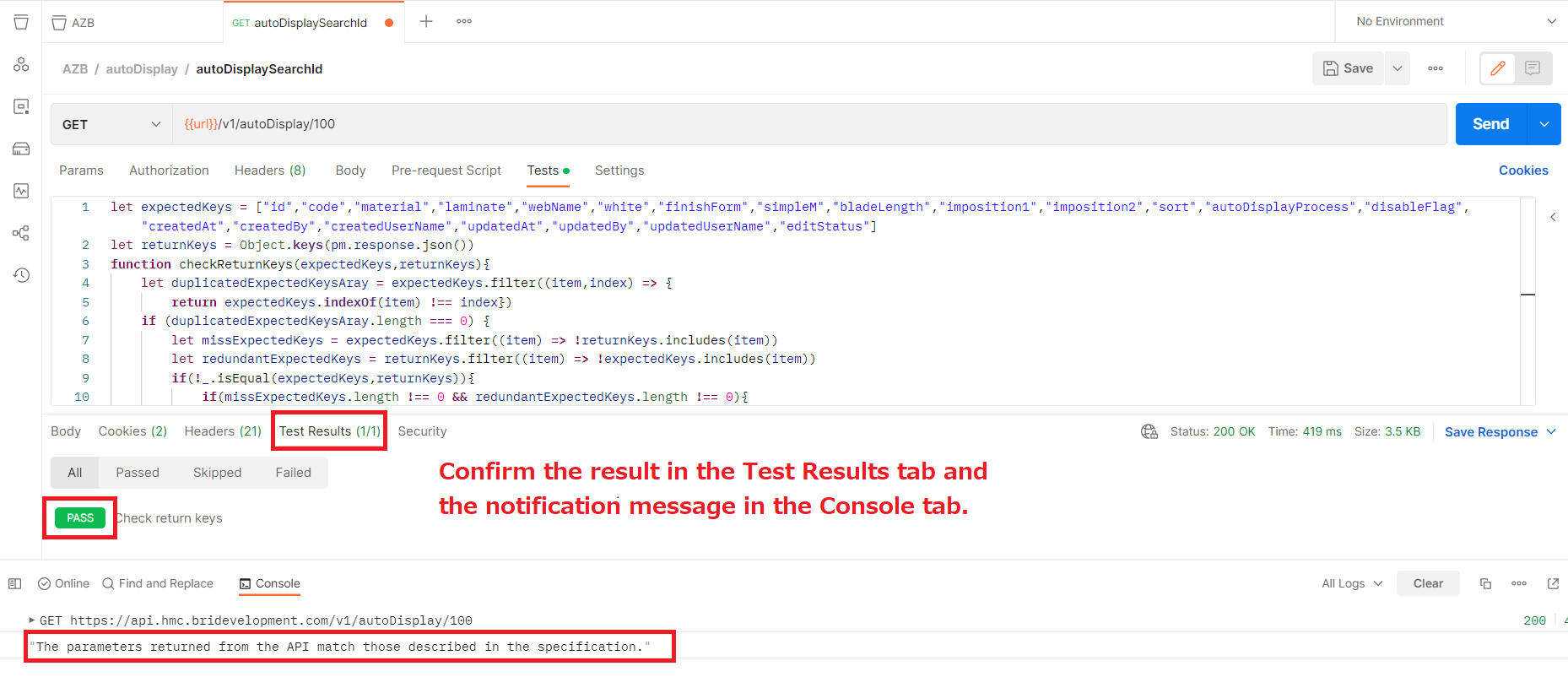
Press the Send button to send the request and then check the PASS / FAIL results in the Test Results tab and confirm the notification message in the Console tab.
Case 1: If the elements in the expectedKeys array and the returnKeys array match, the API returns the correct parameters according to the API specification without any missing or extra parameters.
・Tab Test Results: Display PASS result.
・Tab Console: Display the following message.
"The parameters returned from the API match those described in the specification."

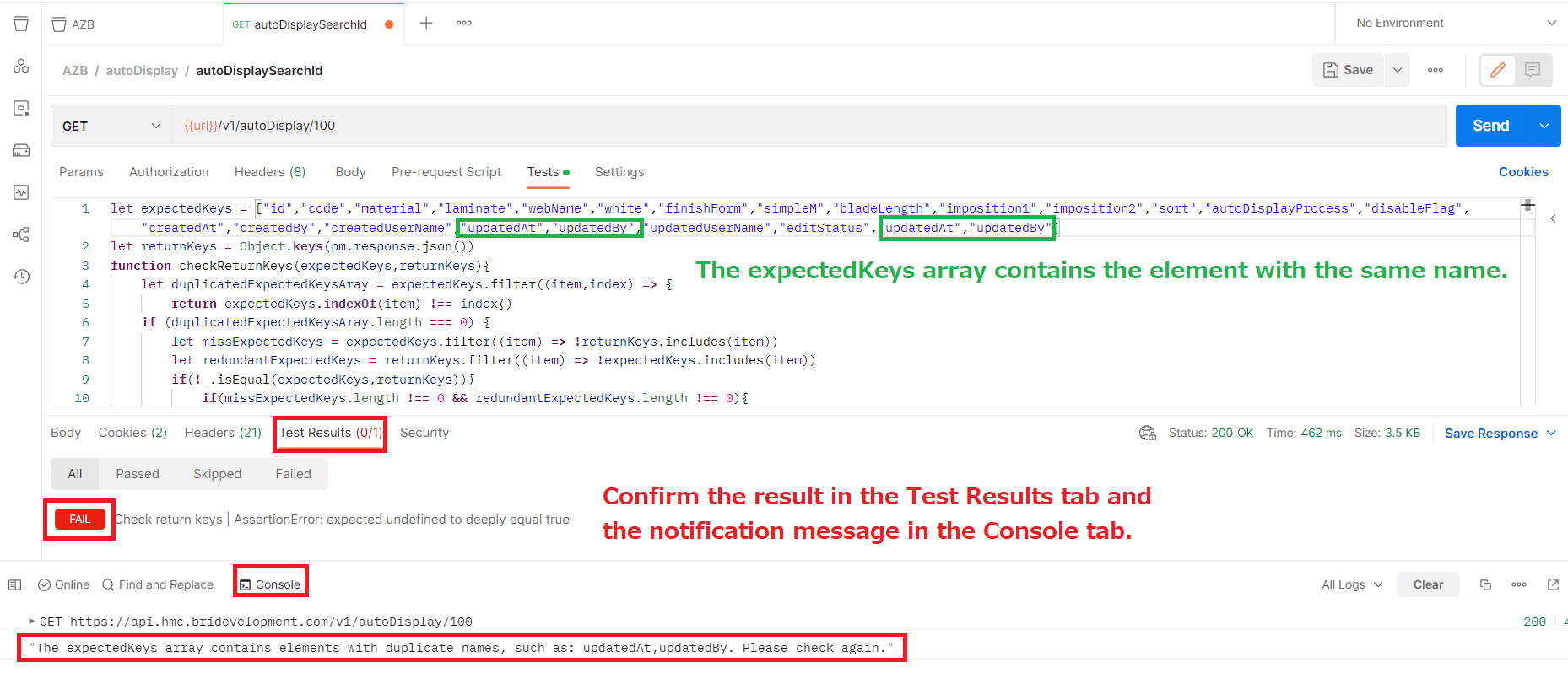
Case 2: The expectedKeys array contains the element with the same name.
・Tab Test Results: Display FAIL result.
・Tab Console: Display the following message.
"The expectedKeys array contains elements with duplicate names, such as: {the same name element}. Please check again."
→ In this case, we need to check the expectedKeys array and remove any duplicates. After removing the duplicates, we can run the API again.

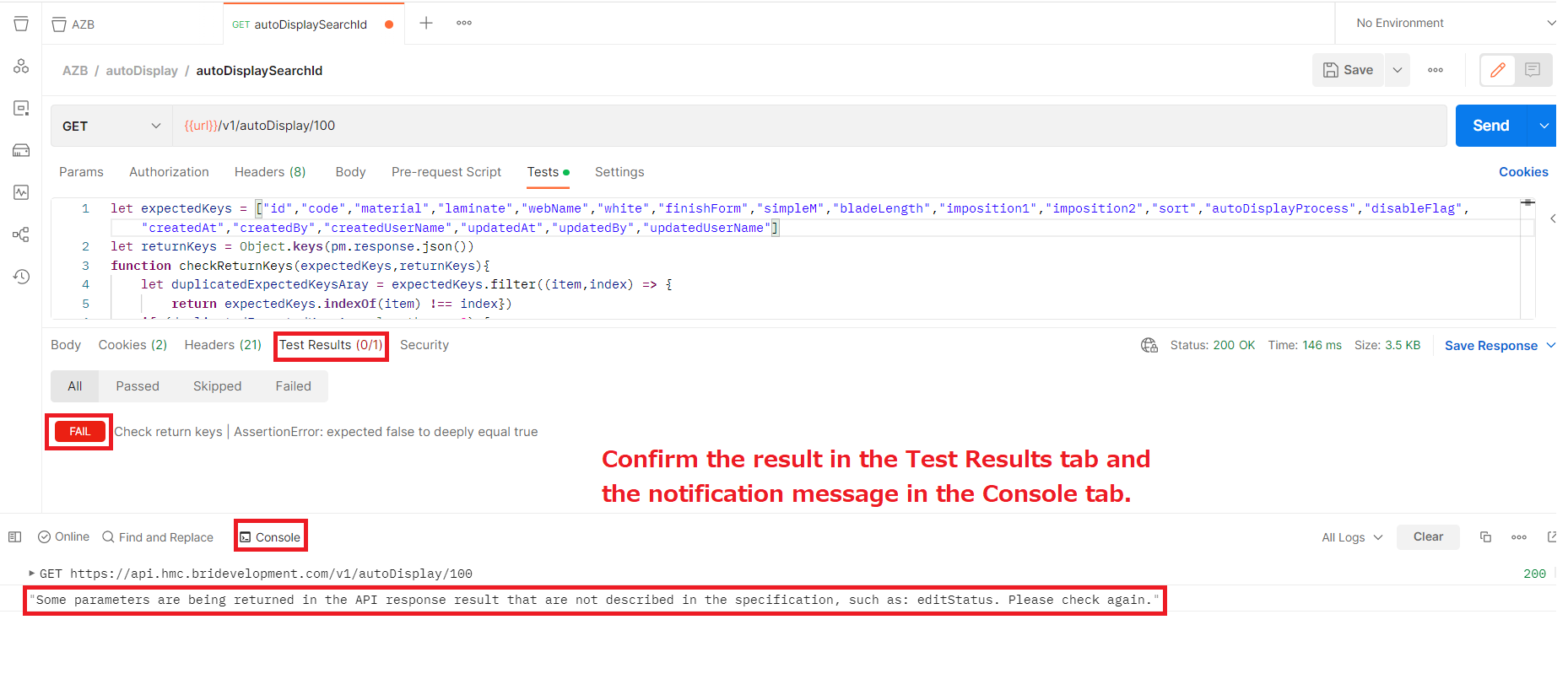
Case 3: The API is returning the extra parameters that are not described in the API specification.
・Tab Test Results: Display FAIL result.
・Tab Console: Display the following message.
"Some parameters are being returned in the API response result that are not described in the specification, such as: {parameter name}. Please check again."
→ In this case, we need to notify the developer to delete the extra parameters.

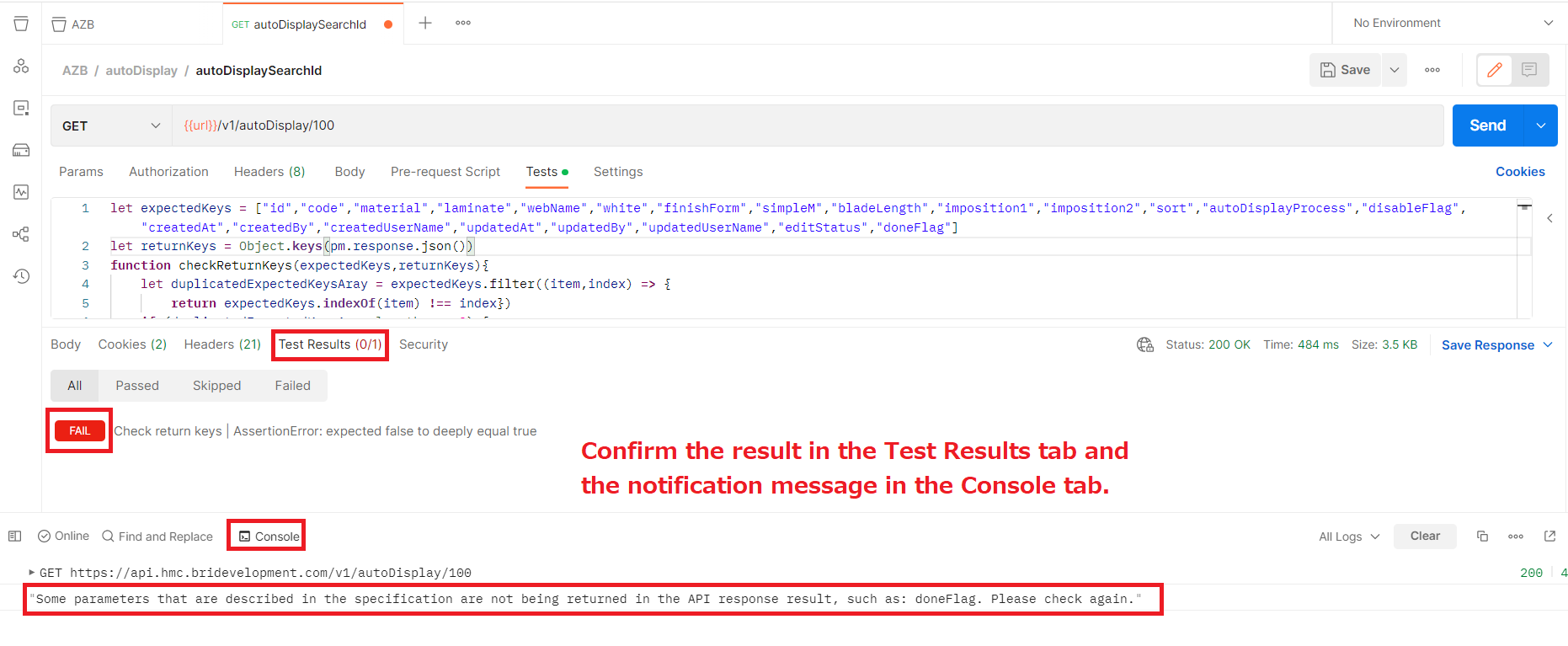
Case 4: Do not return response parameters described in API specification.
・Tab Test Results: Display FAIL result.
・Tab Console: Display the following message.
"Some parameters that are described in the specification are not being returned in the API response result, such as: {parameter name}. Please check again."
→ In this case, we need to notify the developer to add the missing parameters.

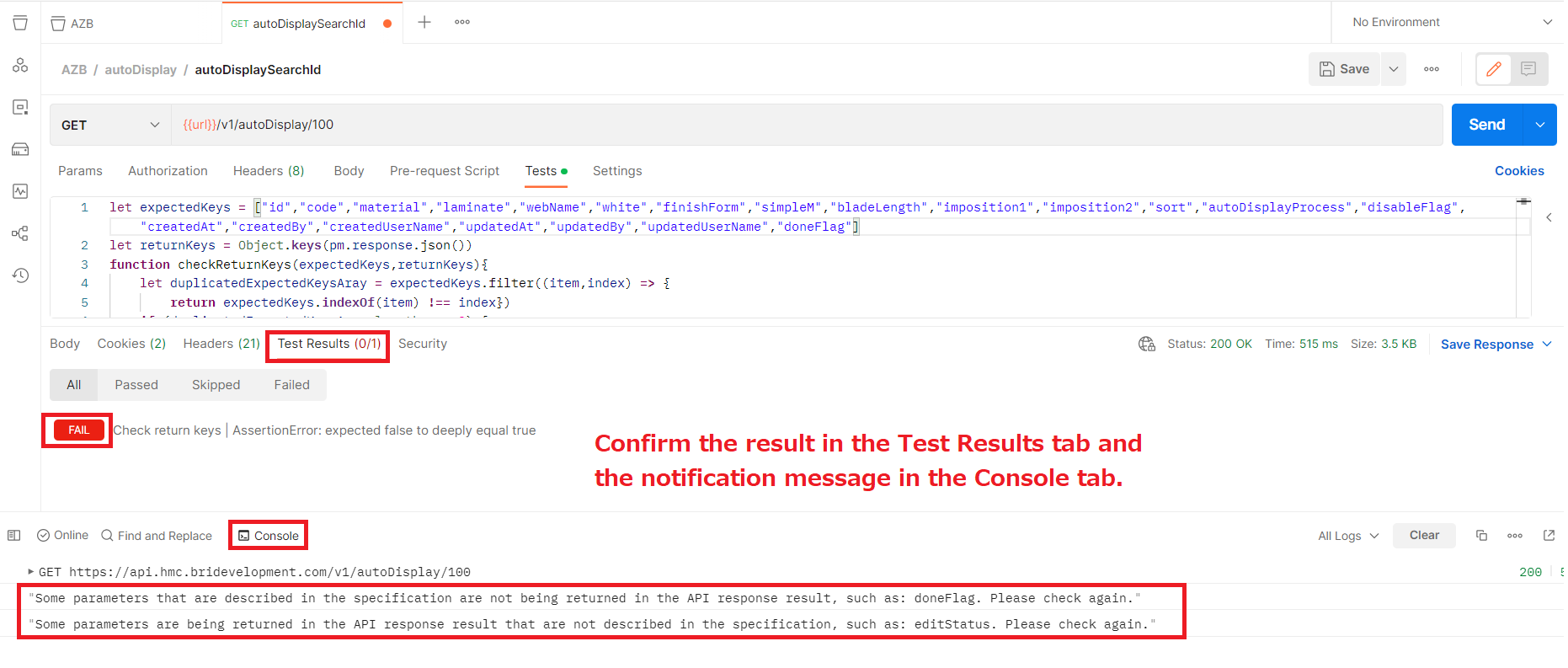
Case 5: Returns both missing and extra response parameters compared to the API specification.
・Tab Test Results: Display FAIL result.
・Tab Console: Display the following message.
"Some parameters are being returned in the API response result that are not described in the specification, such as: {parameter name}. Please check again."
"Some parameters that are described in the specification are not being returned in the API response result, such as: {parameter name}. Please check again."
→ In this case, we need to notify the developer to delete the extra parameter and add the missing parameter.

3. References
https://learning.postman.com/docs/sending-requests/variables/
https://giangtester.com/category/api-testing/postman/


 日本語
日本語 Vietnamese
Vietnamese